Tasteful
UX/UI | Interaction Design 02 | Spring 2023Task
Approach user experience and interface design from the perspective of data flows. Observe your day and generate data to find an opportunity to propose a UX ecosystem.
Outcome
Tasteful is an app that generates recipes based off your preferences, creating a grocery list from those recipes and what you already have in your pantry.
Problem
It is timely and complicated to find meals for the upcoming week along with putting together a grocery list that will allow you to meet your expense and health goals.
Hypothesis
Meal planning can be tough when you’re a busy college student. From staying within a budget, to making nutritious meals, it tends to take a great portion of energy and time.
Solution
An app that generates recipes based off your preferences, creating a grocery list from those recipes and what you already have in your pantry.
Data Collection
I created a survey to see if others had the same problem as me, to see how helpful this app would be. Most of the responses I got came from college aged students, with a sprinkle of some middle aged surveyors. Based on the results, I concluded this app would be necessary.
Grocery
An app that will give you an estimated total of what your grocery list is going to cost.
Can share grocery list with other people
Tracks how much items cost and includes your expected total cost
Supercook
An app that shows you recipes that require the ingredients you already have in your kitchen.
On recipes, shows the ingredients that you’re missing
Can add ingredients by speech feature
Can sort based on meal type
Benchmarking
Lifesum
An app that takes into account diet and generates recipes that will fit within your health goals.
Offers recipes that match your dietary goals you input when you set up the app
Meal plans with grocery lists to reduce stress
Out of Milk
An app that allows you to input your food items in your pantry and create a grocery list.
“Low” or “high” amount of the product
Barcode scanner
Shows where item would be located in the store ex) garlic in produce
User Experience Map
Finding the key differences in the process of finding meals for their week and creating grocery lists. The experience map resembles what it would look like for someone using Tasteful, versus the traditional way.
Information Architecture
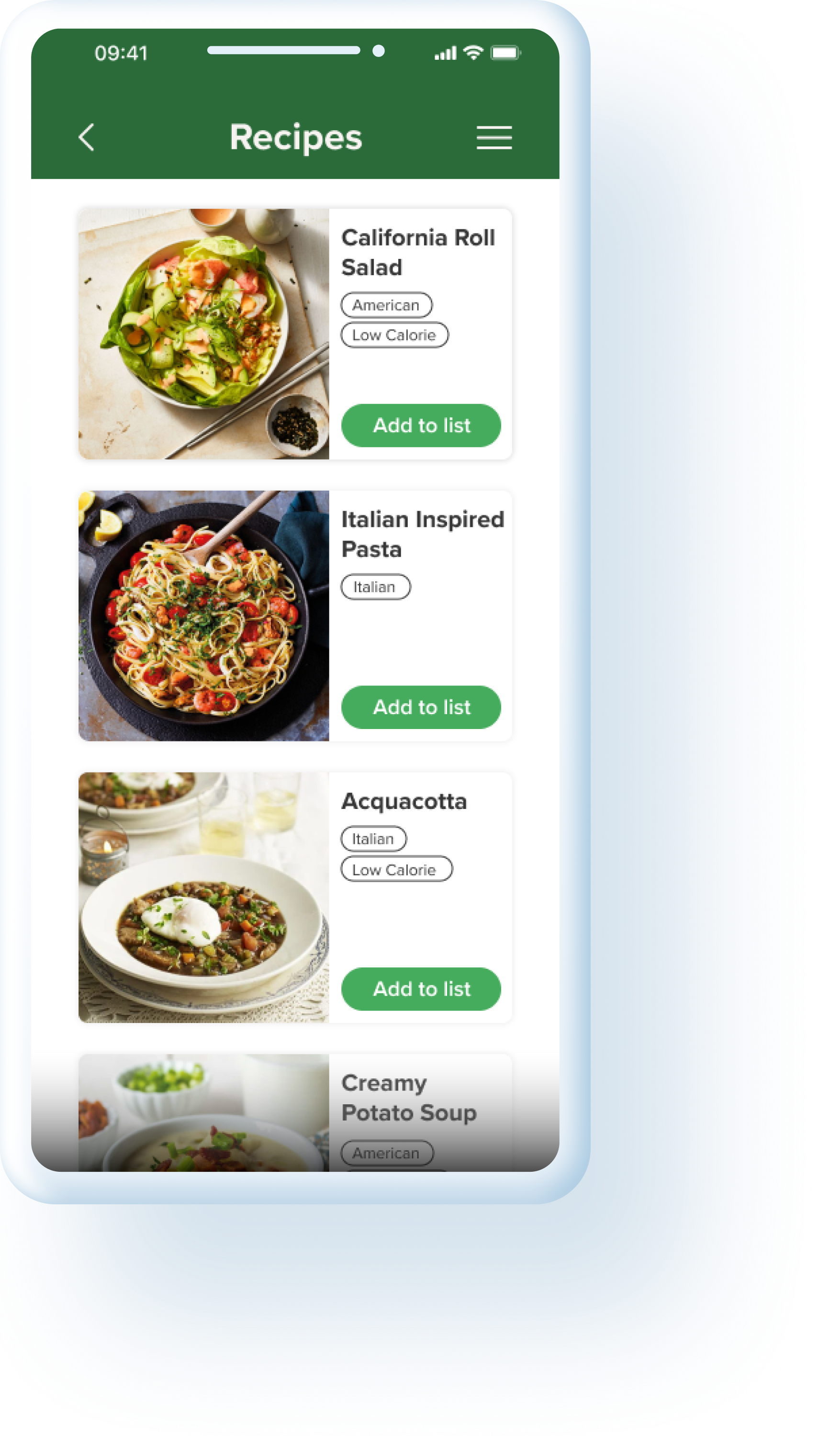
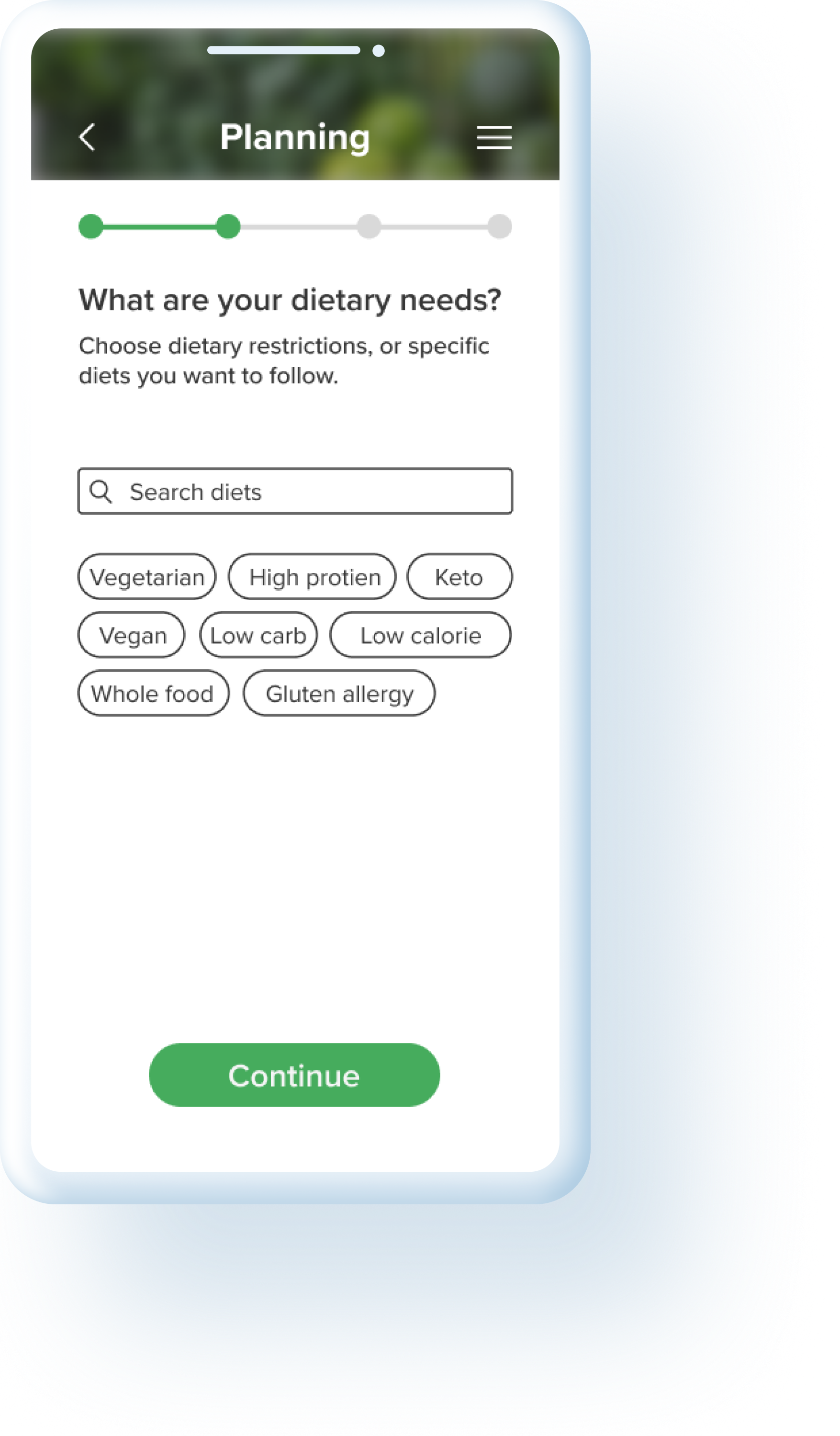
Wireframes
Fresh & Healthy
Using green as the main color, conveying freshness. This may be able to influence users to eat healthier as well. Incorporating a san serif typeface. Using more line art, and simplistic imagery during onboarding.
Green may be associated with freshness and health.
Vintage Modern
Using orange as the main color, conveying positive and warming energy to make the user excited about planning their meals. Incorporating a more funky, vintage feeling, serif typeface. Using cartoonish, fun illustrations.
Orange is associated with optimism and energy.
Explorations
These are a couple of the notable issues I had to solve for while building the interface. These designs progressed through consistent user testing, that brought me to a final solution, making the interface clear, and user focused.

Try it out!
Learning and understanding from experience is always easier. Go ahead and try out the prototype yourself!